In de ruim twaalf jaar dat ik nu bezig ben met het bouwen van websites, heb ik voor webdesigners veel zien veranderen. In 1997 begon ik met een pakketje dat Adobe PageMill heette. Twee jaar later stapte ik over op Adobe GoLive en daarna voorgoed op Adobe Dreamweaver (eerst van Macromedia). Al deze applicaties zijn WYSIWYG: Meestal krijg je (op het web) wat je ziet: de simulatie van de webpagina die zo’n programma genereert. Afgelopen week draaide ik voor het eerst Artisteer, volgens de makers een revolutie in webdesign. Artisteer is volledig WYSIWYG en bedoeld voor iedereen behalve webdesigners. Toch is het om verschillende redenen een mooie aanvulling bij Dreamweaver. Waar Artisteer in uitblinkt is de intuïtieve en snelle manier waarmee je templates bouwt voor open source redactiesystemen als Joomla! en WordPress .
In de ruim twaalf jaar dat ik nu bezig ben met het bouwen van websites, heb ik voor webdesigners veel zien veranderen. In 1997 begon ik met een pakketje dat Adobe PageMill heette. Twee jaar later stapte ik over op Adobe GoLive en daarna voorgoed op Adobe Dreamweaver (eerst van Macromedia). Al deze applicaties zijn WYSIWYG: Meestal krijg je (op het web) wat je ziet: de simulatie van de webpagina die zo’n programma genereert. Afgelopen week draaide ik voor het eerst Artisteer, volgens de makers een revolutie in webdesign. Artisteer is volledig WYSIWYG en bedoeld voor iedereen behalve webdesigners. Toch is het om verschillende redenen een mooie aanvulling bij Dreamweaver. Waar Artisteer in uitblinkt is de intuïtieve en snelle manier waarmee je templates bouwt voor open source redactiesystemen als Joomla! en WordPress .
Websites 2.0 zijn steeds meer online applicaties geworden, gekoppeld aan een database en worden via een backend (Content Managing Systeem) beheerd. De visuele opmaak van een site wordt in een template vastgelegd en dat is geen simpele HTML-pagina meer maar een bonte verzameling stijlbladen en allerlei soorten scripts. Joomla! en WordPress zijn op dit moment de populairste Content Managing Systemen die vooral in de non-profit sector (verenigingen of individuele bloggers) gebruikt worden. Ze zijn tamelijk eenvoudig te installeren en te onderhouden. Bovendien zijn er ontelbare extensies en templates te downloaden waarmee je een Joomla! of WordPress website naar je eigen hand kunt zetten. Met templates kun je het uiterlijk van een website compleet laten veranderen. Ze zijn te vergelijken met skins maar gaan nog een stap verder. Omdat websites met een CMS modulair zijn opgebouwd, kun je in een template ook aangeven waar je de afzonderlijke blokken (modules) wilt plaatsen. Een template regelt dus niet alleen het uiterlijk van een menu maar bepaalt ook waar dat menu moet komen.

De meeste gebruikers zijn al dik tevreden met een gratis open source CMS. Ze kiezen een favouriete template uit en beginnen daarna met de teksteditor van het CMS de vakken te vullen. Voilá, een dynamische website met een geavanceerde back end en helemaal XHTML- en CSS-proofed, zonder ook maar één regel code te hoeven schrijven. Open Source for the millions. Nu zijn er natuurlijk ook die meer willen. Ze nemen een voorzichtige duik in de code en proberen de template aan te passen. Maar dat blijkt meestal geen eenvoudige opgave. In de eerste plaats moet je HTML kennen en in de tweede plaats moet je CSS kennen. Behoorlijk goed zelfs. En dan ben je er nog niet. Een template van Joomla! is namelijk een heel pakketje bestanden, waaronder ook code in PHP, XML en Javascript. Om een deugdelijke Joomla! template te fabrieken, maak je dus gebruik van vijf ‘talen’!
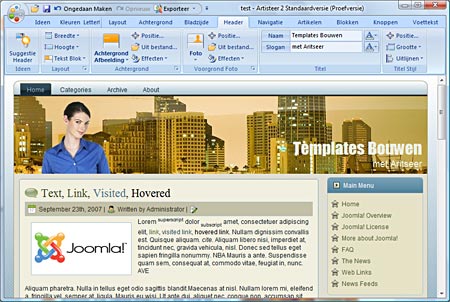
Het zat er dus dik in dat er een fabrikant zou komen die de miljoenen Joomla! en WordPress-gebruikers nu tegemoet komt. Met Artisteer bouw je een complete template voor Joomla!, WordPress, Drupal of andere open source CMS zonder dat je iets van bovenstaande talen hoeft te kennen. Ik moet zeggen dat ik onder de indruk ben. Maar ik geloof niet dat Artisteer een revolutie in webdesign is. Uiteindelijk blijft webdesign een vak dat je moet leren. Een webpagina die kundig vanaf de grond is opgebouwd, blijft toch een heel ander verhaal dan een template die je in een handomdraai met dit programma tevoorschijn kunt toveren.
With Artisteer YOU immediately become a Web design expert, editing and slicing graphics, coding XHTML and CSS, and creating Web Design Templates, Joomla templates, Drupal themes, WordPress themes, DotNetNuke skins, and Blogger templates (Beta) – all in minutes, without Photoshop or Dreamweaver, and no technical skills.
Bron: artisteer.com